Nextapp is a Premium Wordpress App Landing Pages Pack
A great collection of flexible,innovative and incredibly attractive lightweight and fast-loading, readily responsive & ultra modern creative landing page templates to promote business, startup or corporate web sites and anybody can show the best works in a simple way
Nextapp Installation & Activation Process
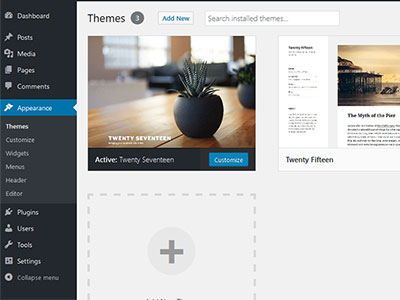
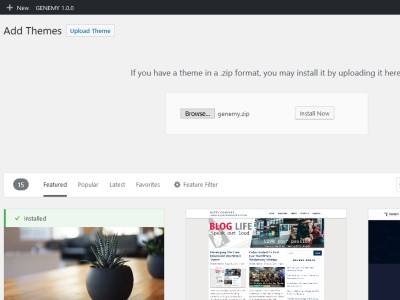
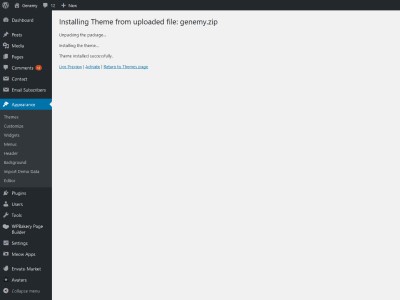
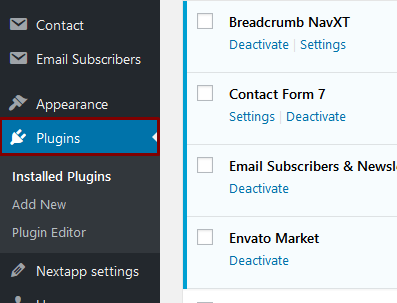
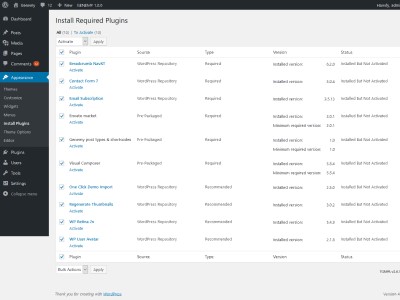
Install & activate Nextapp theme, functionality in your WP admin
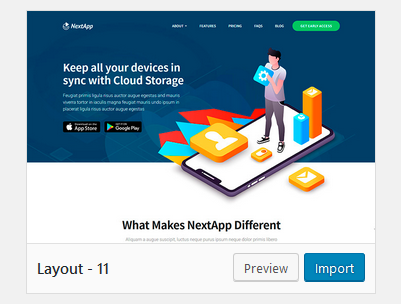
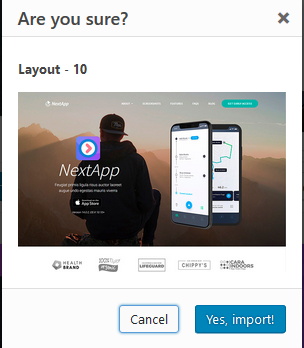
Import Nextapp Demo data
Importing demo data is the easiest way to setup your theme. It will allow you to quickly edit everything instead of creating content from scratch.
When you import the data, the following things might happen:
- No existing data will be deleted or modified.
- Posts, pages, images, widgets & menus will get imported.
- Please click on the Import button only once and wait
- It can take a couple of minutes.
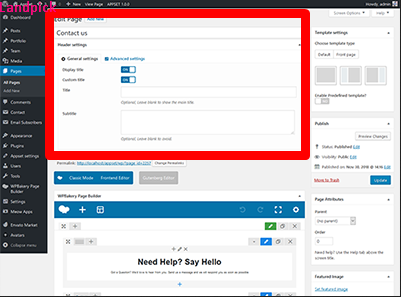
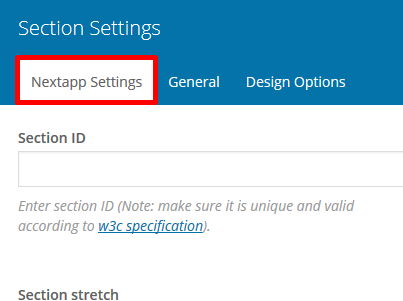
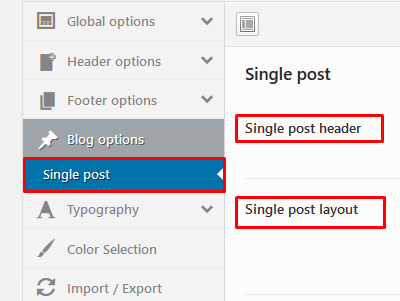
Nextapp Page Settings
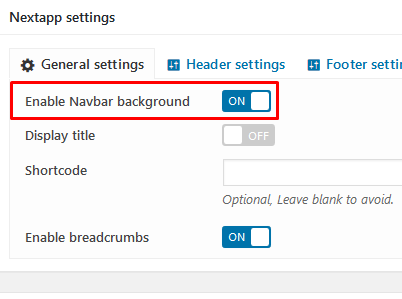
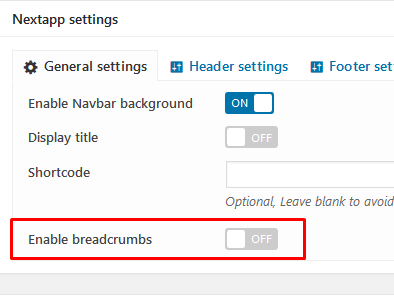
General Settings
- Header/Breadcrumbs Title display - ON / OFF
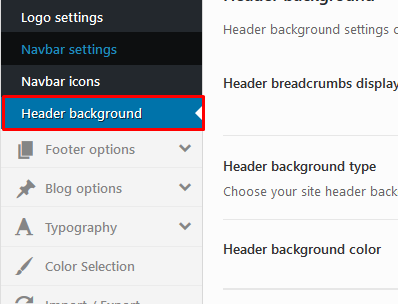
- Header/Breadcrumbs Background
- Slider shortcode display when title area OFF
- Layout settings
- Sidebar selection option will be available for Left/Right sidebar
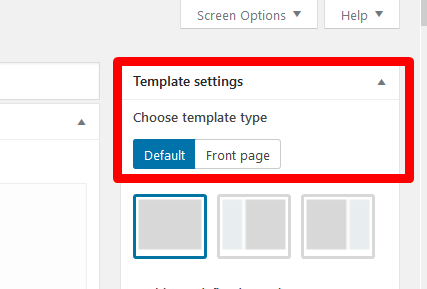
Page templates
-
Default Template
Display Navbar + header, Content area with container & Footer
-
Full width template
Display Navbar + header, Content area without container & Footer
-
Landing page template
Display navbar, Content area without container & Footer
-
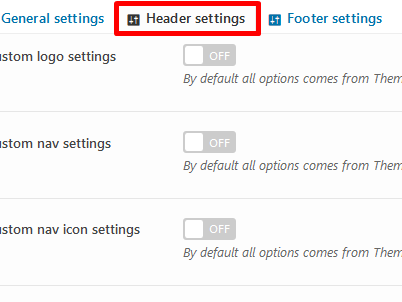
Landing page hesder settings On
Tons of features in advanced settings such as, Custom logo settings, Custom logo image settings, Custom logo Text settings, nav settings,nav icon settings, Social Icons settings, Social Icons display settings, Navbar Search placeholder settings, Header buttons settings, Header button display setting
-
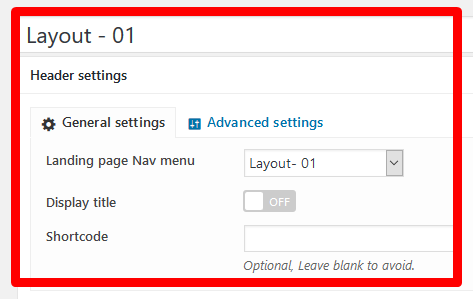
Landing page advanced settings Off
Display Landing page Nav menu, Display titleON OFF Shortcode and Content area without container & Footer
-
Landing page footer settings On
Tons of features in advanced settings such as, Custom logo settings, Custom logo image settings, Custom logo Text settings, nav settings,nav icon settings, Social Icons settings, Social Icons display settings, Navbar Search placeholder settings, Header buttons settings, Header button display setting
-
Landing page footer settings Off
Display Landing page Nav menu, Display titleON OFF Shortcode and Content area without container & Footer
-
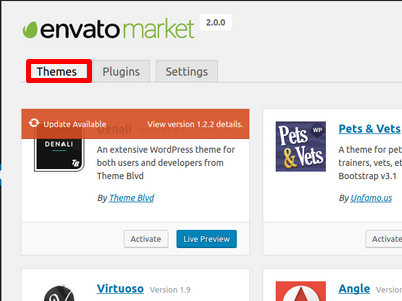
Theme Updates settings
Once the Envato API connection is made from the Settings page, a list of available Themes will be shown. This will list all WordPress Themes that have been purchased through the Envato Market / ThemeForest. Any available theme updates can be applied here (or from the standard WordPress update page or WP-CLI).
-
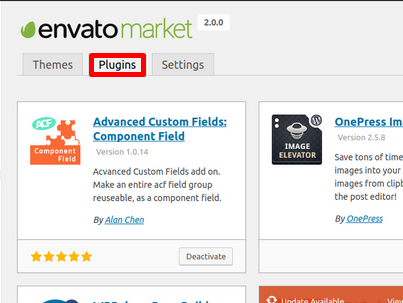
Plugin Updates settings
Once the Envato API connection is made from the Settings page, a list of all purchased WordPress plugins will be made available. Now any purchased plugins can be installed or updated directly within WordPress.
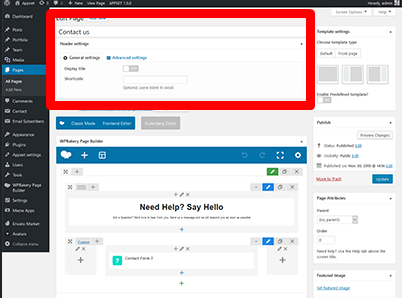
Nextapp Landing Page Settings
Landing page Options
-
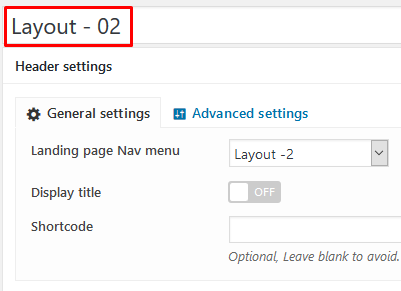
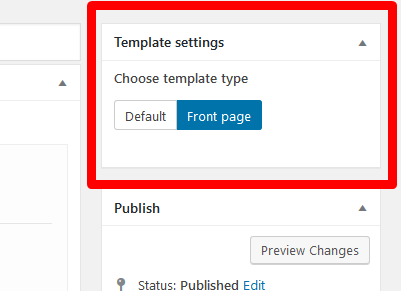
01 - Select Landing page Template
Select Navbar style, Add navbar buttons / Social Icons
-
01.1 - Select Menu
Defining a Menu. You must define a menu before you can add items to it
-
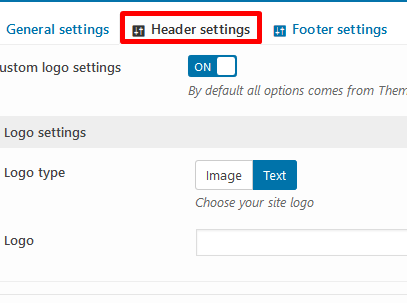
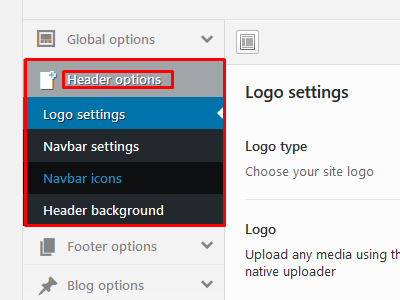
01.2 - Logo settings
Click Select Logo to open the Media Library. Select an image from it or upload the new ...
-
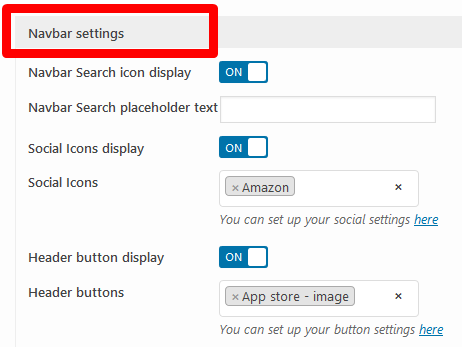
02 - Navbar settings
Select Navbar style, Add navbar buttons / Social Icons / Navbar Search placeholder text.
-
03 - Nextapp settings
You can add any Social button and also Icon Title URL
-
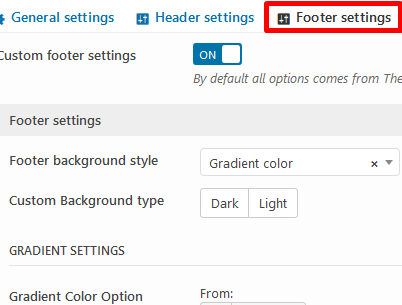
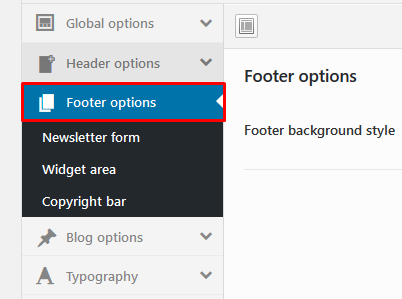
03.1 - Footer settings
Select Footer background style. Footer option can be changed from Theme options
-
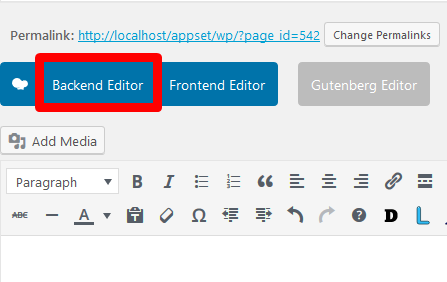
03.2 - Select Backend Editor
Work with Backend Editor of WPBakery Page Builder plugin for WordPress – minimize and expand rows for better layout overview.
-
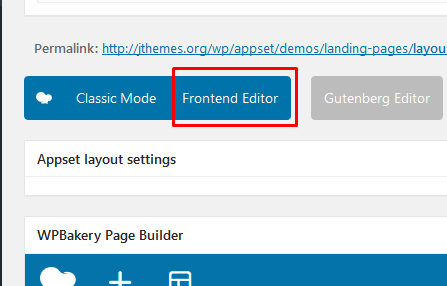
03.3 - Select Frontend Editor
WP Quick FrontEnd Editor is a best front end editorial manager that will enable you to change and spare substance of post and pages.Drag-and-Drop Customization and No Coding skills
-
03.4 - Select Gutenberg Editor
The Gutenberg WordPress editor is a new page builder.as more than a content field, that is being designed to integrate with WordPress core. Gutenberg will add content blocks and page builder-like functionality to every up-to-date WordPress website.
-
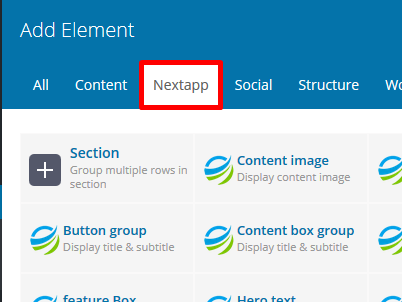
04 - Add nextapp template
You can add nextapp template here or create new landing page template
-
05 - Update template
Template code here with the generated code and Update template
-
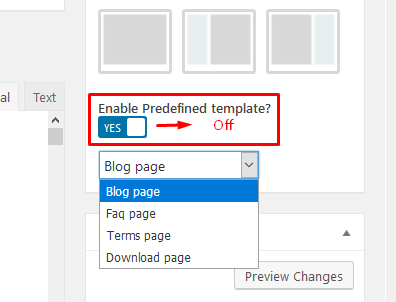
06 - Enable Predefined template settings
You can Predefined template settings such as, Blog page, Faq page, Terms page, Download page
-
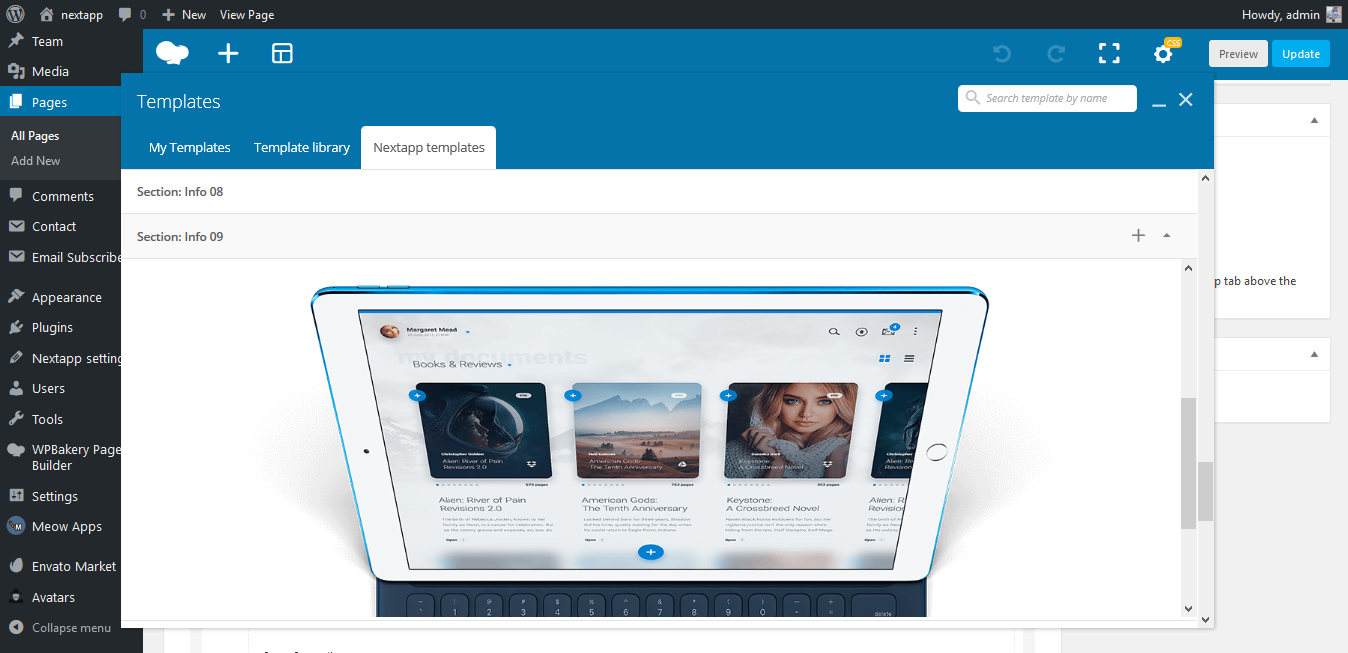
07 - Nextapp template live preview
Live preview of your template in WPBakery Page Builder’s backend editor. Don’t go by our Words, checkout our awesome demos and verify yourself.You will surely fall in love over the fresh design & brilliant code.
Visual composer elements
Total 46+ elements with 18 hero banners are available
User Nextapp VC elements
- Use Backend editor
- Click Add element button or Plus(+) Icon & choose one to add
- If you use Frontpage / Landing page template, then Atfirst Add section, then row, then element
- Do not add Section when you select Default template