Testo
Pizza Caffe Restaurant WordPress Theme
- Created: 03/30/2021
- Latest update: 03/30/2021
- By: jthemes
- Demo Link: jthemes.net/themes/wp/testo/
- Support Email: jakjim@gmail.com
Overview
Testo WordPress theme is built for fast food, pizza, burger, sushi and steak restaurants and everyone else involved in food services websites. Testo is a full-featured premium flexible WordPress theme for your fast food, pizza, burger, sushi and steak restaurants and everyone else involved in food services websites. We looked over the last trends in web-design when creating this WordPress theme. Testo optimized for any kind of fast food, pizza, burger, sushi and steak restaurants company. Testo WordPress theme includes an excellent twelve home demos, single product page, reservation form page, and much more. Hope you will be happy for the technical aspect of our awesome theme. Testo is powered by Bootstrap v4, v5 and CSS framework. Compatible with all modern browsers and devices. Fully responsive with all devices, mobile, tablet and desktop, laptop. It will gives you the best user-friendly experience. We implement here clean and valid code. The theme features and its various options give you an amazing opportunity to interact with your clients and customers.
Getting started
Looks like you have found the documentation for the theme, On the left of the page you can see the menu of contents of this documentation.
If you want you can jump or read it all through, it is up to you.
Let's move on!
Installation
WordPress Version:
You have to use WordPress version 4.5+.
To run WordPress your host just needs a couple of things:
For more info go to here
Install WordPress:
WordPress is well-known for its ease of installation. Under most circumstances, installing WordPress is a very simple process and takes less than five minutes to complete. Many web hosts now offer tools (e.g. Fantastico) to automatically install WordPress for you. However, if you wish to install WordPress yourself, the following guide will help. Now with Automatic Upgrade, upgrading is even easier.
For more info go to here
Install Theme:
At first please make sure that you have unpacked the whole package what you have downloaded from themeforest. You can complete installation in two different ways:
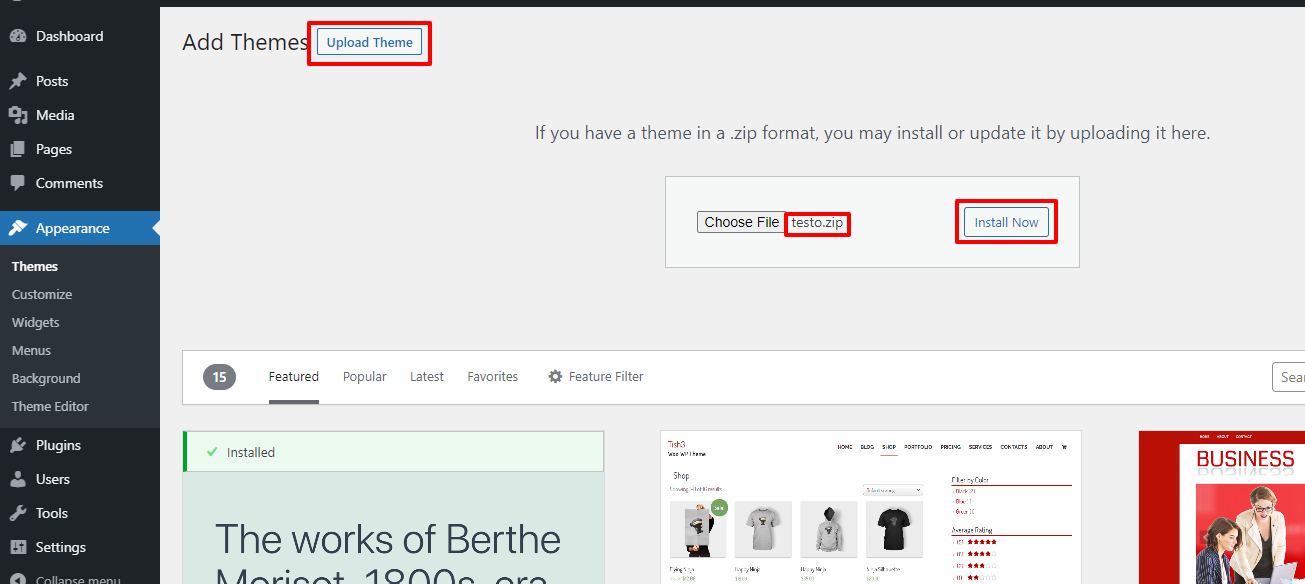
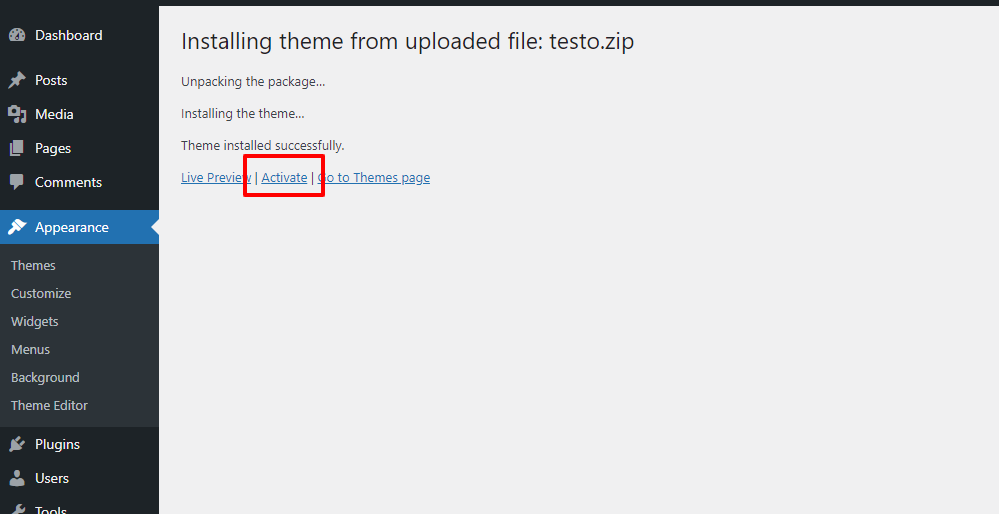
- WordPress Theme Manager - please go to Appearance > Themes > Add new > Upload, select zipped theme folder called testo.zip and press Install Now button. The WordPress will do the rest for you.
- FTP upload - upload non-zipped theme folder called testo to /wp-content/themes/ folder in your WordPress installation folder on your server.
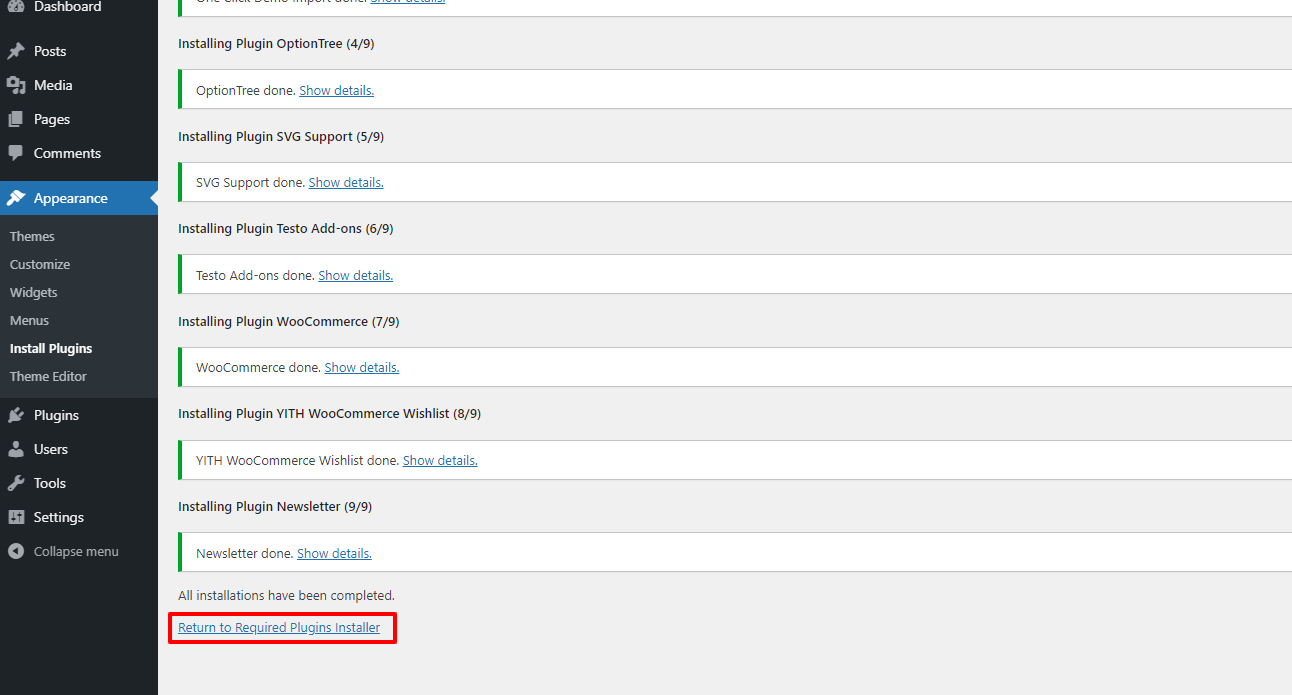
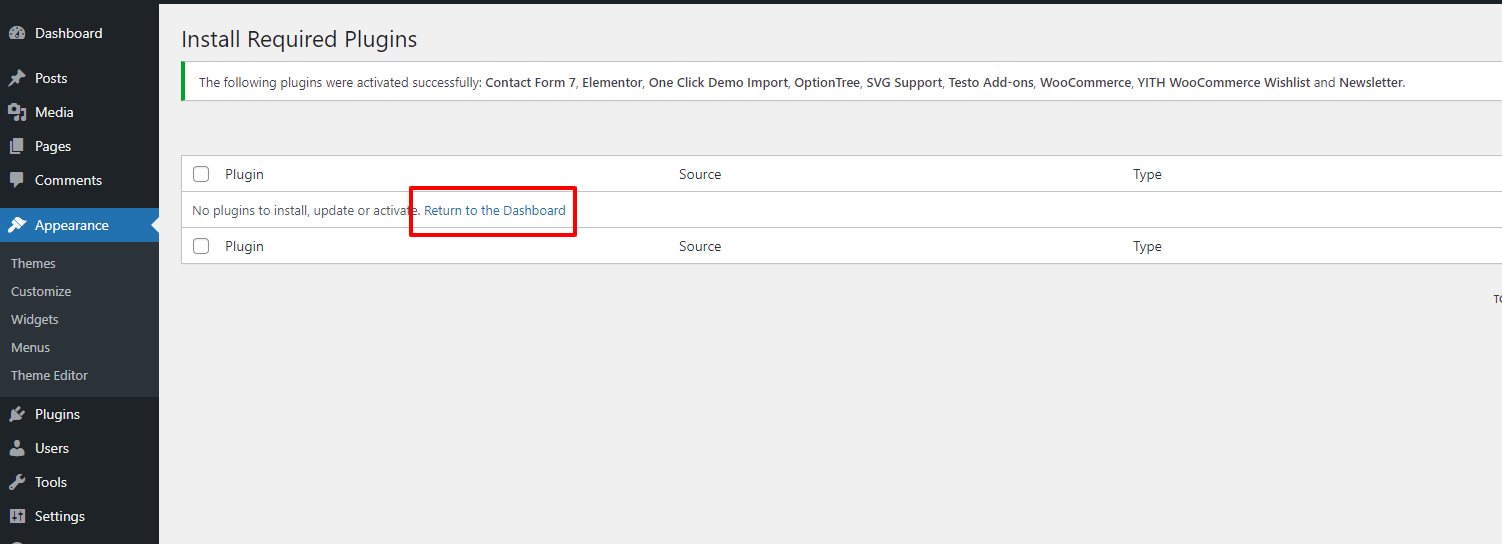
Install Plugins:
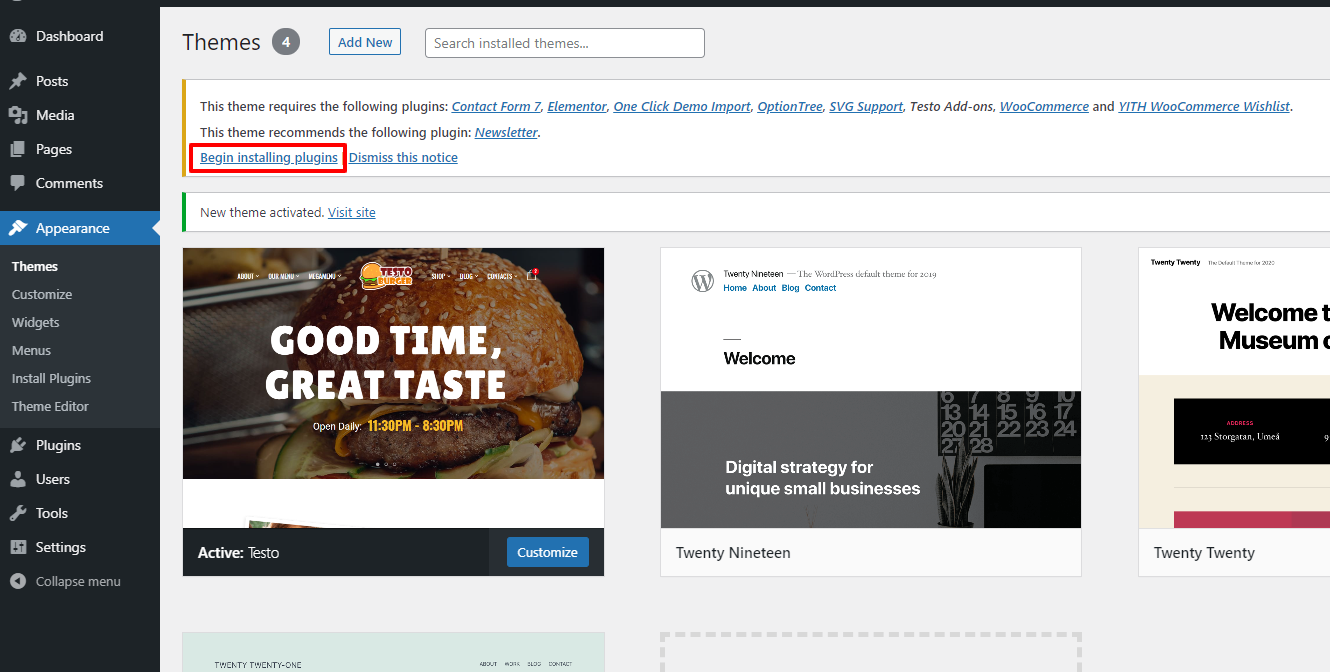
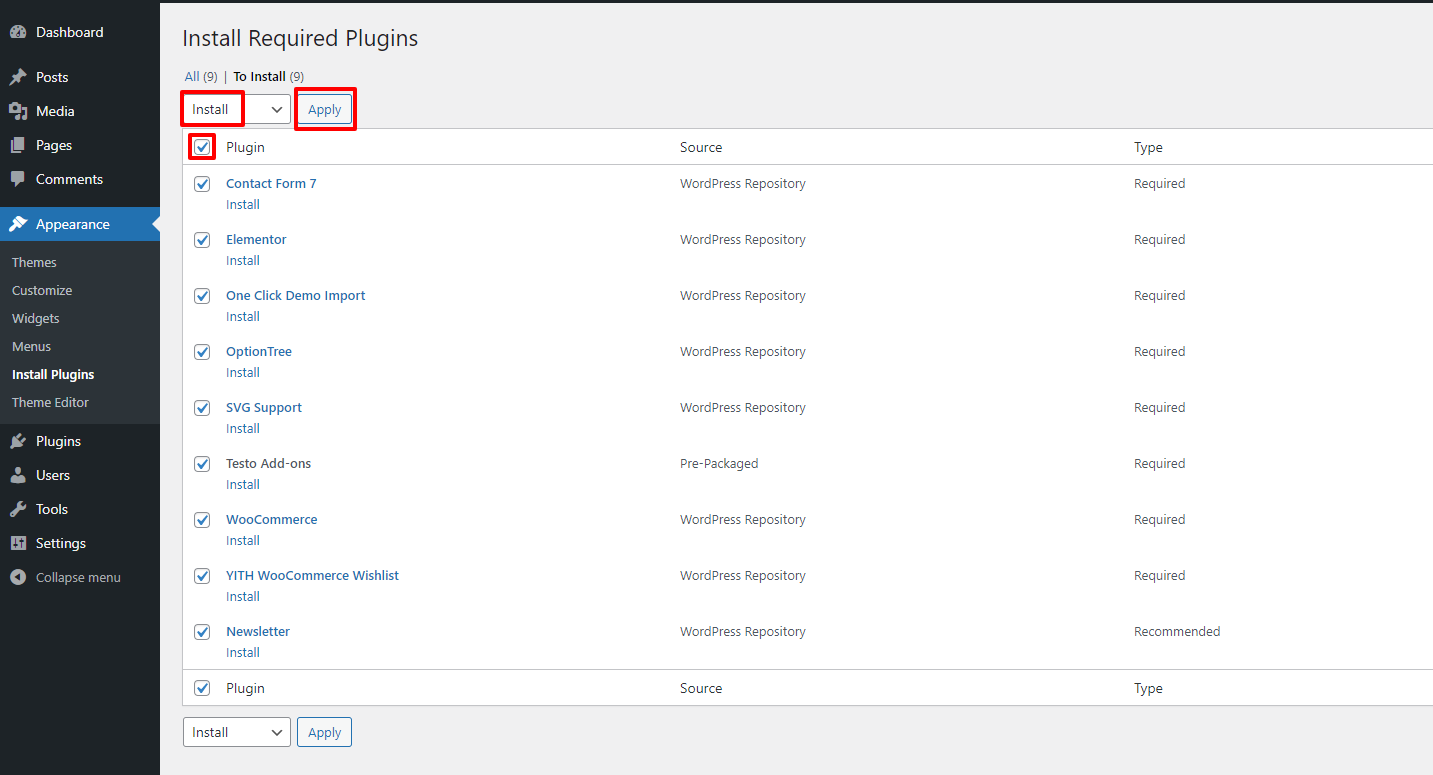
After activation your theme you see a submenu in your admin Appearance > Install Plugins. There are some required plugins and some recommended plugins, you need to install all required plugins but you can install recommended plugins also for all features. Click to checkbox and select to install then install all plugins and active plugins.
Demo Content
After activation of our theme Testo you need to install demo content. In our main files folder you will find demoContent.xml and widgets.wie file. Step by step follow the instructions.
- Log into your site as an administrator.
- Make sure you activated your new theme before proceeding.
- Install and activated All required and recommended plugins.
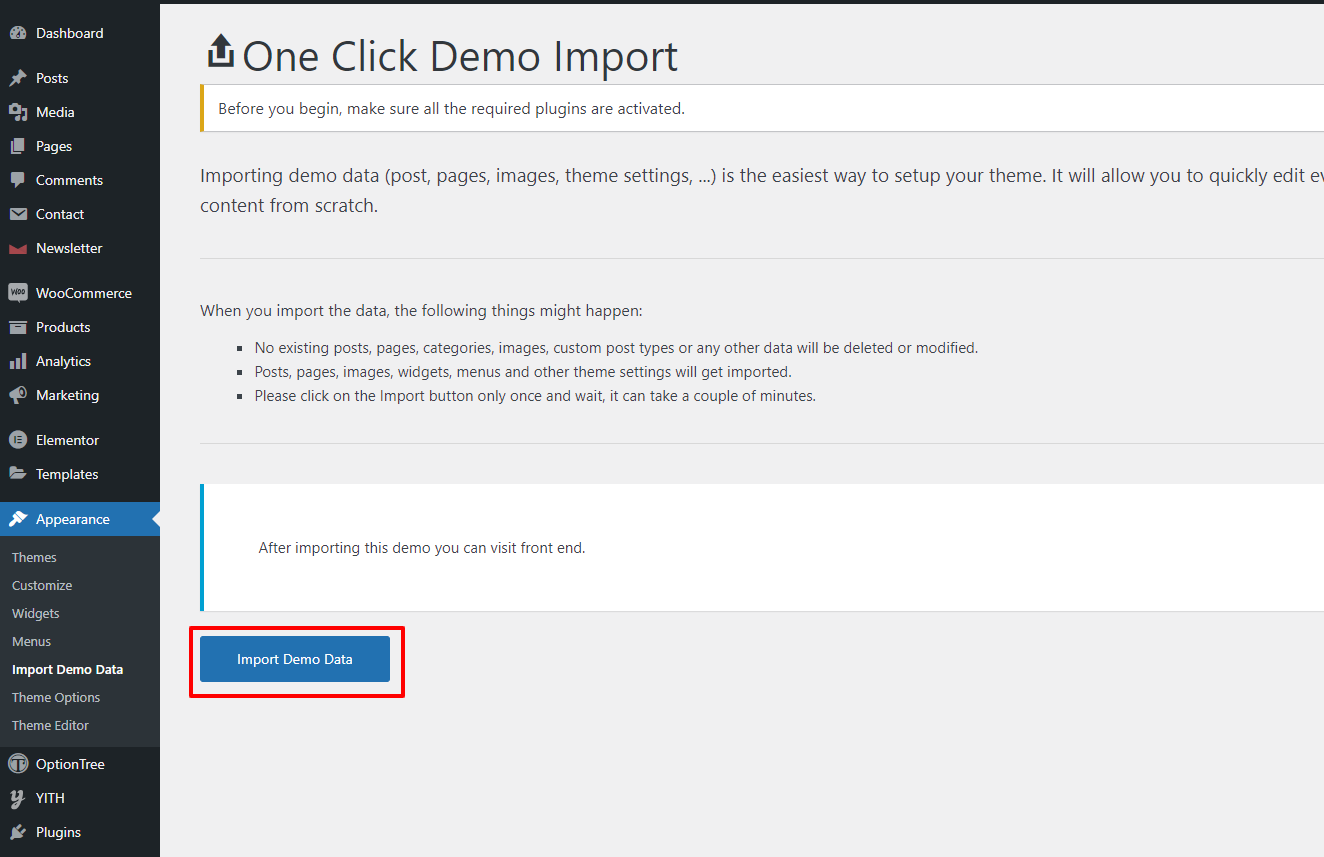
- Click One click demo import under Apperance menu.
- You can see there are three different demos showing, select your demo
- Click Install
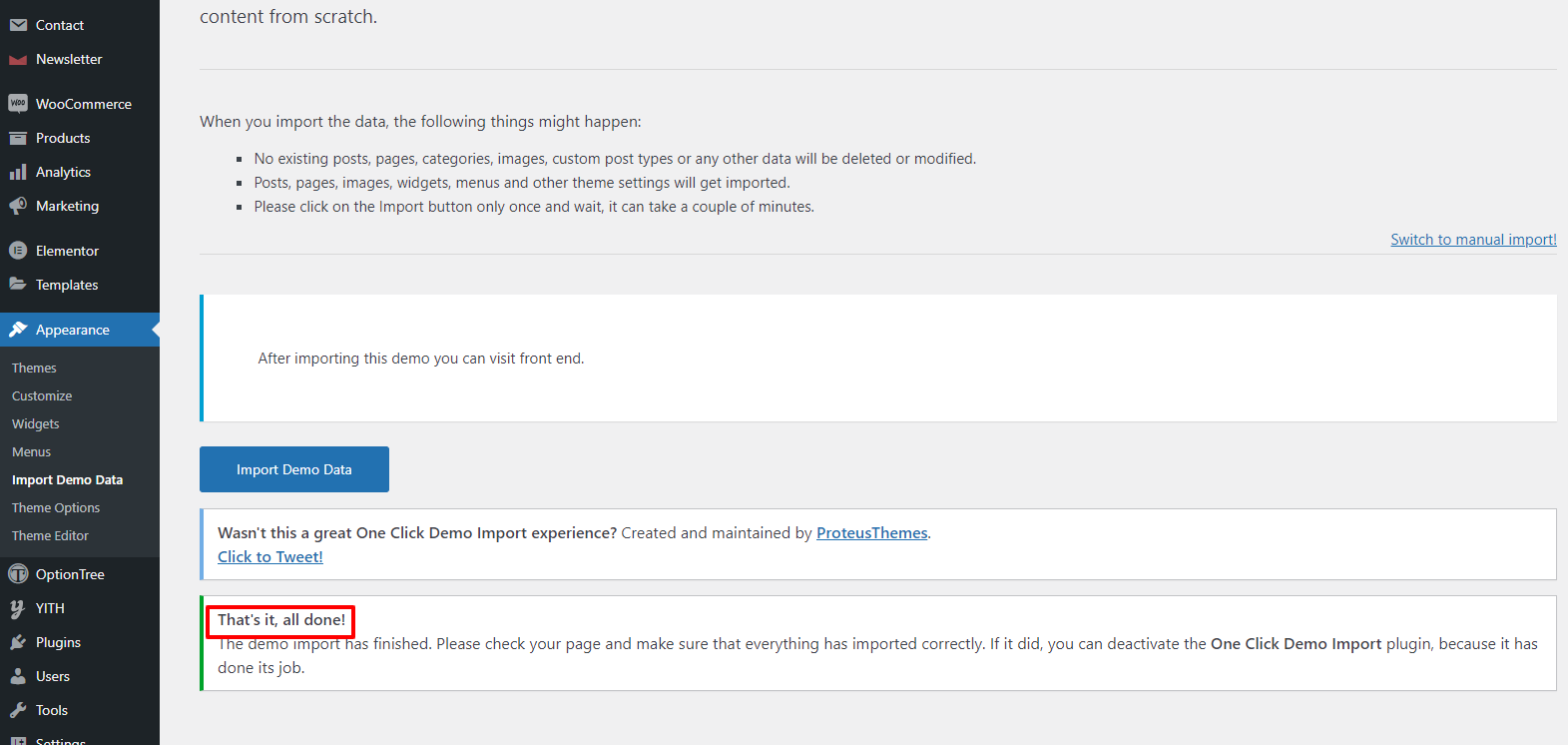
- Please be patient while Demo imports all the content. Posts, Pages, Products, and Menus are imported.
- That's it.
- Enjoy!
Page Settings
In our theme we have used advanced drag and drop Page Builder to add content in editor.
Testo Page Settings
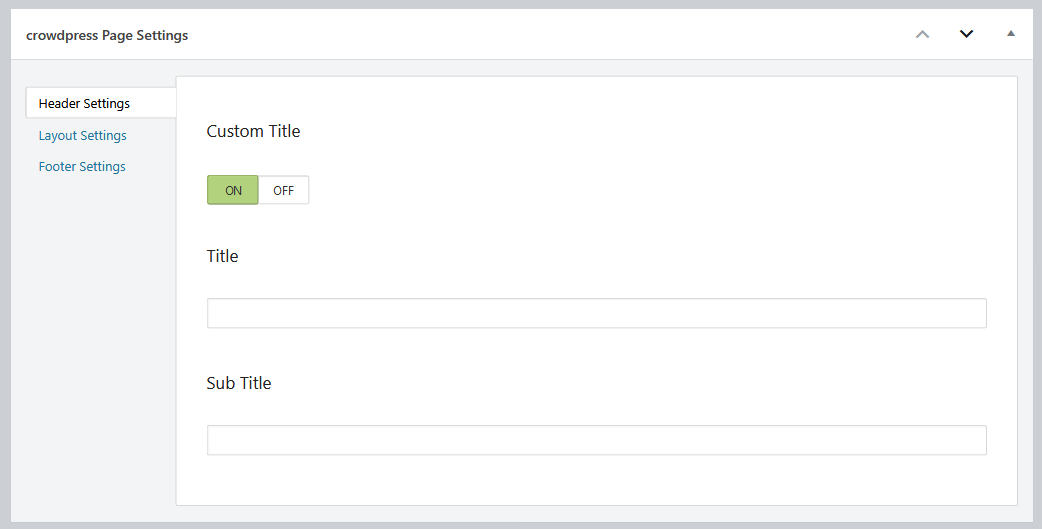
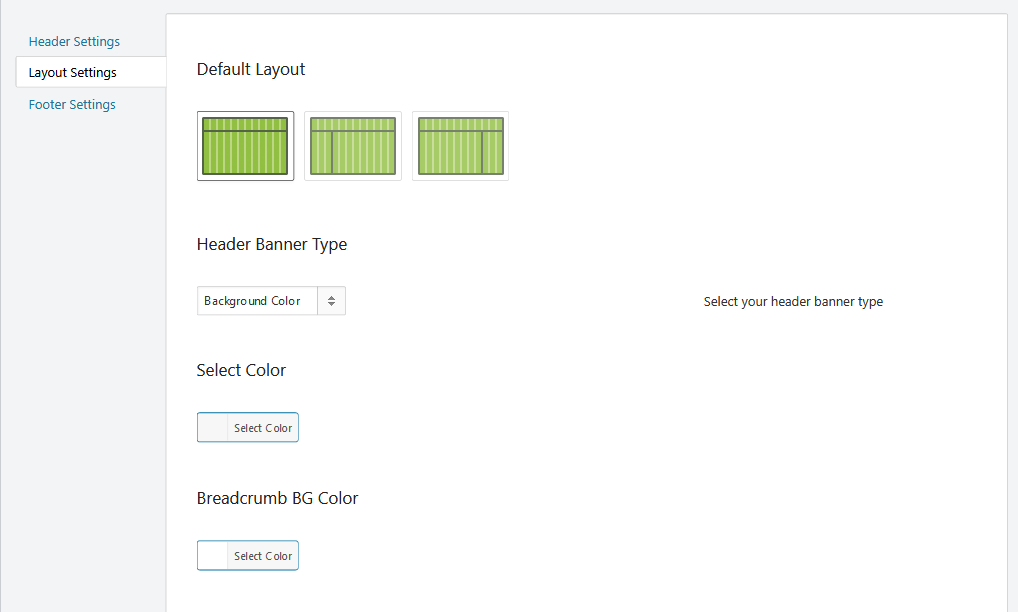
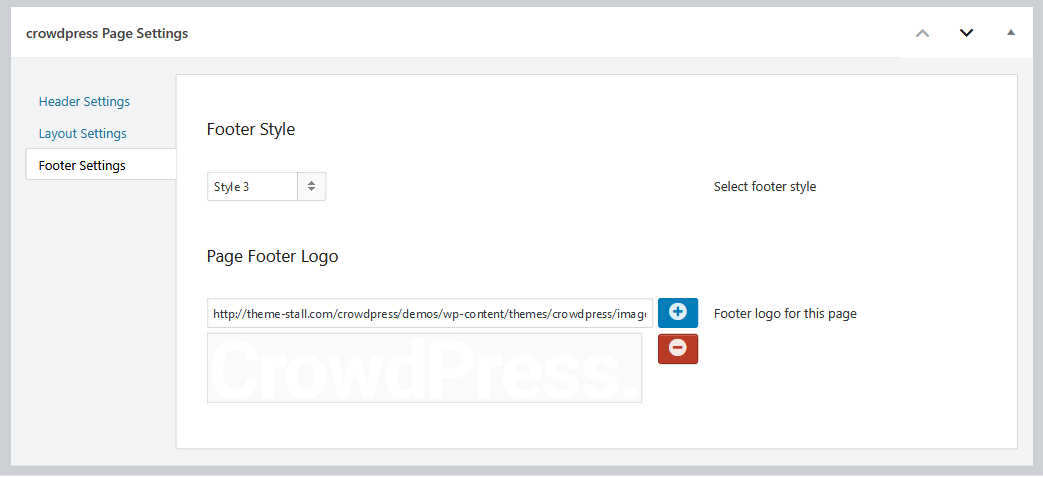
In page settings there are three sections.
1. Header Settings
2. Layout Settings
3. Footer Settings
1. Header Settings: In header settings you can easily set custom header title.
2. Layout Settings: In layout settings you can easily set full width page, page with left sidebar or page with right sidebar. You can also set diffrent sidebar if you select layout right sidebar or left sidebar.
2. Footer Settings: In footer settings you can choose your footer's different style.
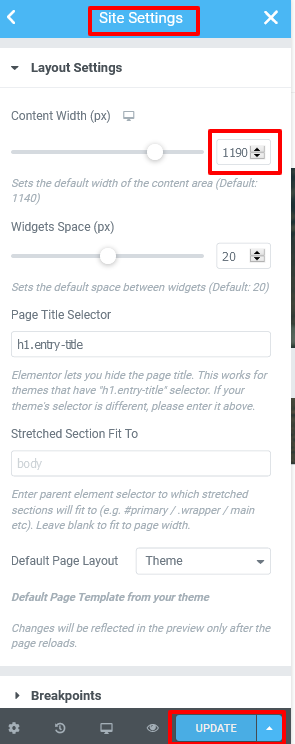
Elementor
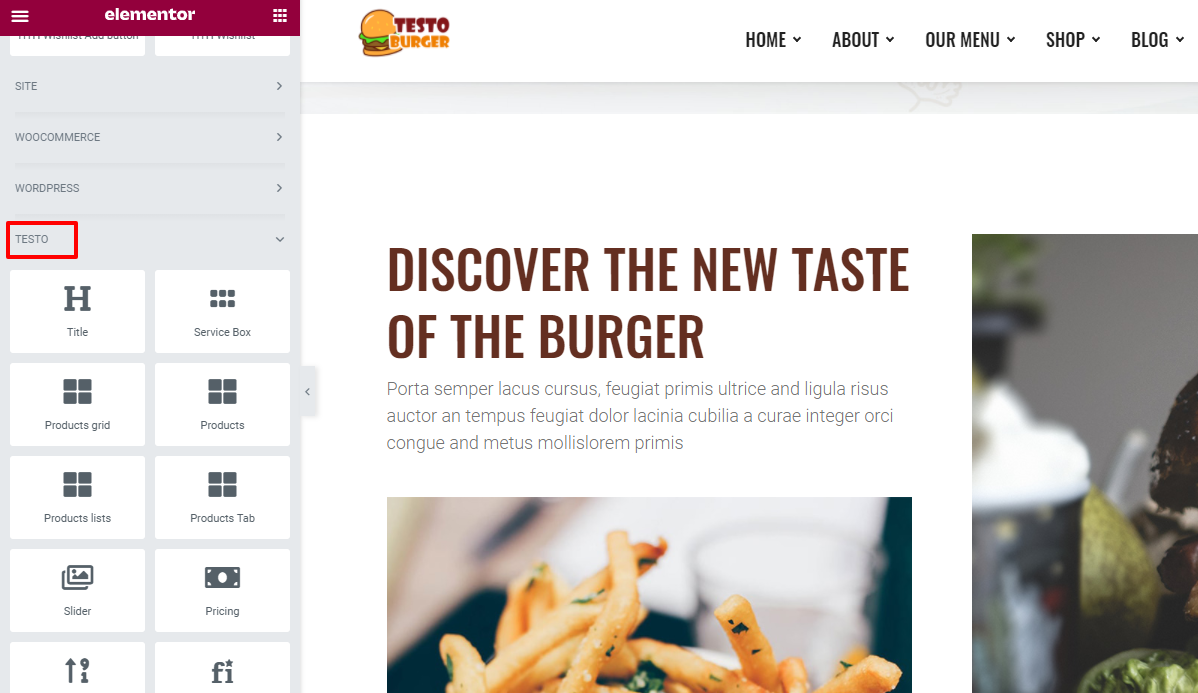
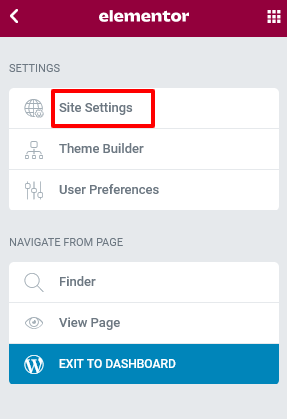
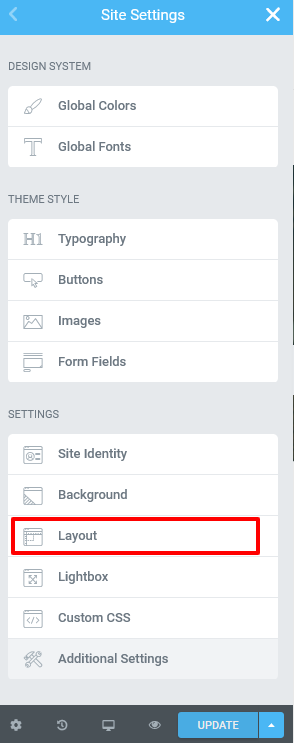
Testo theme comes with Elementor page builder plugin. You can easily add Elementor widgets as you want. We have created all required widgets for Elementor and it is included with theme, you just need to Elementor's Testo section.
For getting the layout same as our demo you can setup layout size 1190px. Please see screenshots.
For more details you can visit this link
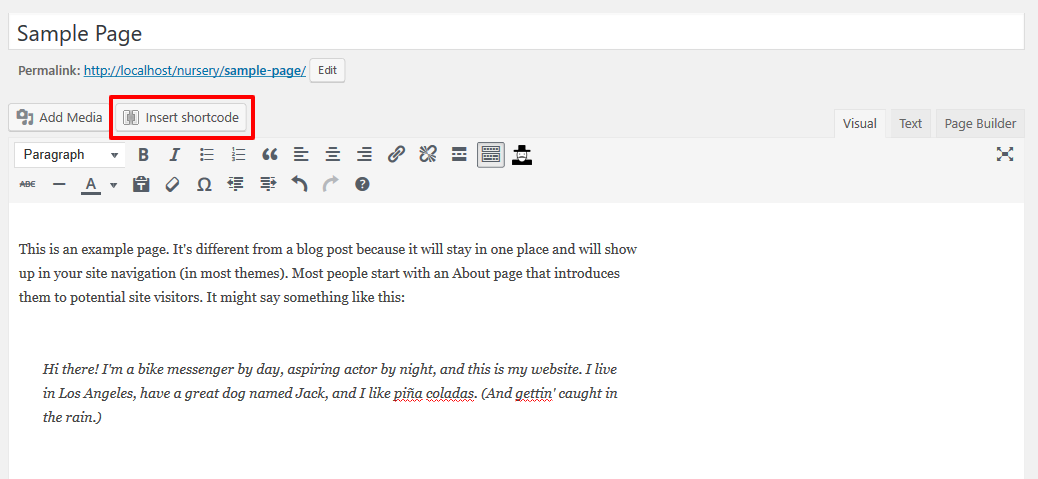
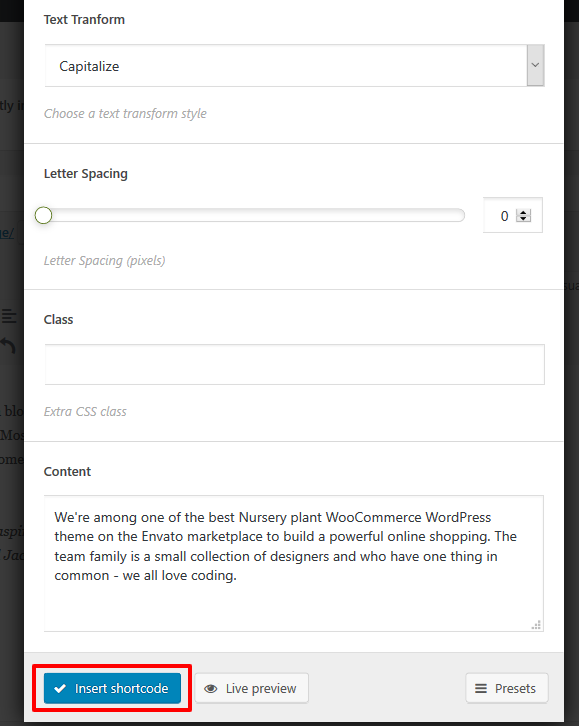
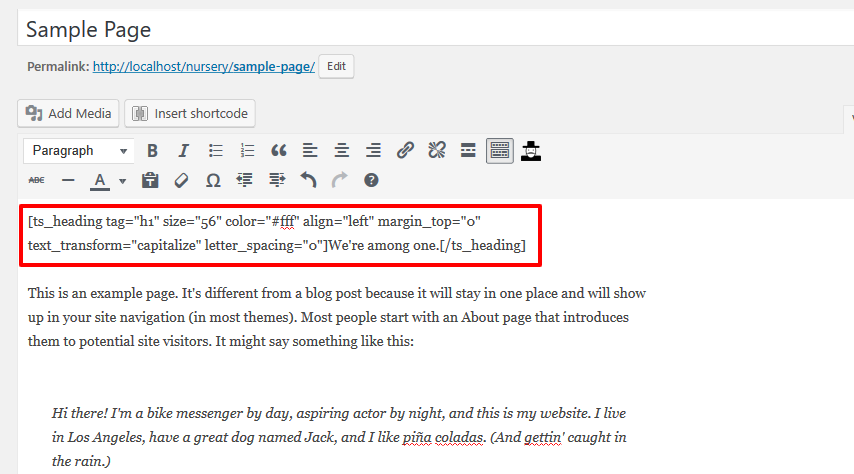
Shortcodes
Testo theme comes with a super shortcodes plugins. You can easily add shortcodes as you want. Here a lot of shortcodes which is ready to use in any pages, posts or give form. Here we have added how to add shortcodes in your page, post or product. Only few steps are here.
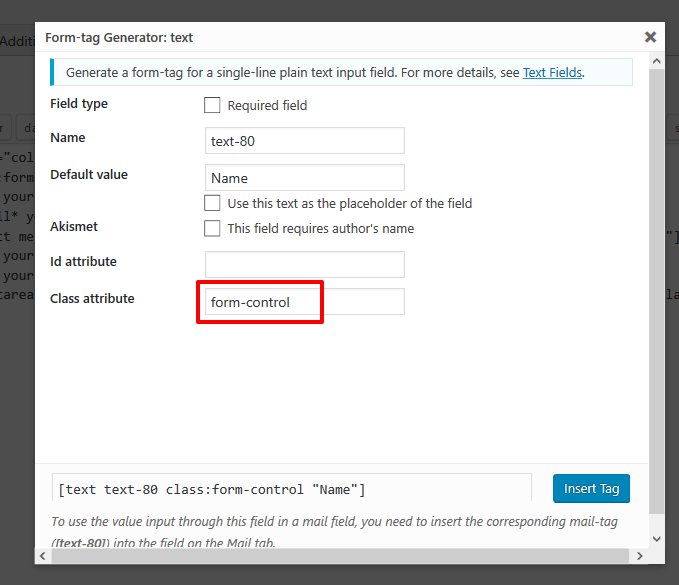
Contact Form Settings
After activing Contact Form 7 plugin just follow this instructions, you will see all fields look like our site's fields. Just add a class "form-control" in class field.
See screenshot
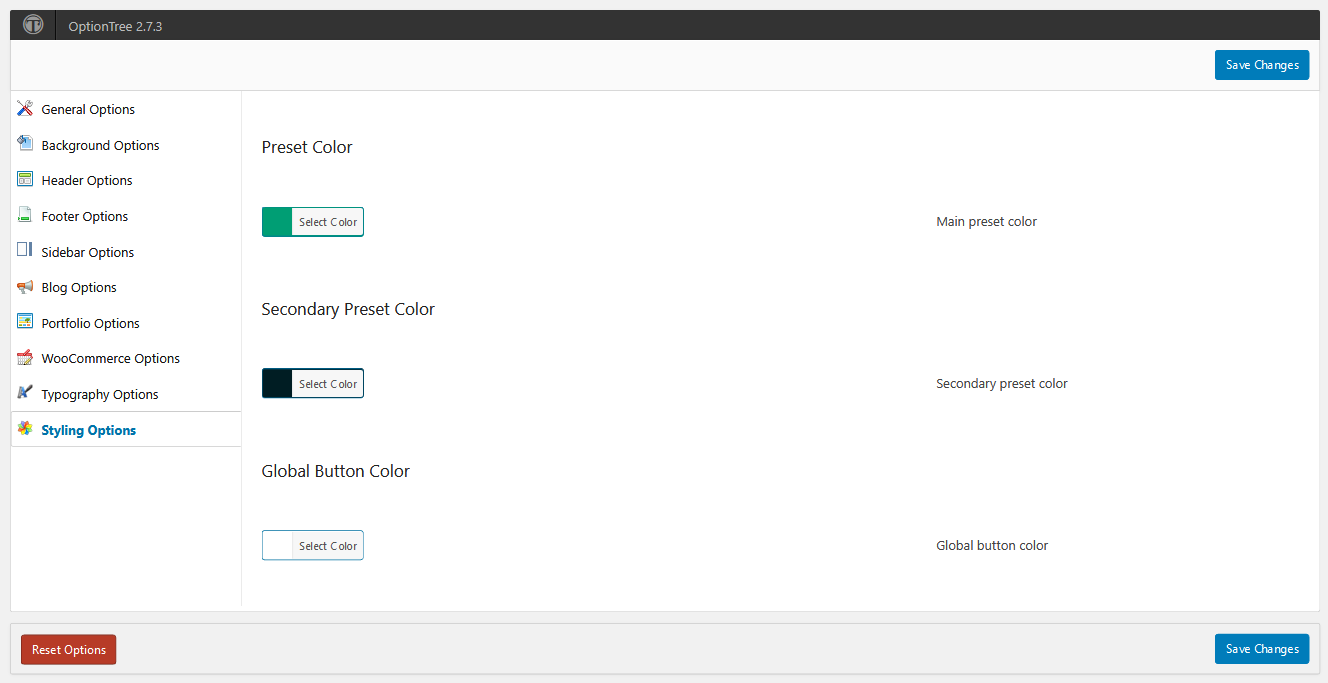
Theme Options
Each option in the admin panel is pretty well described there and easy to use already, so we will just go through the sections in short so you can get an idea of the overall structure - and point out the important things.
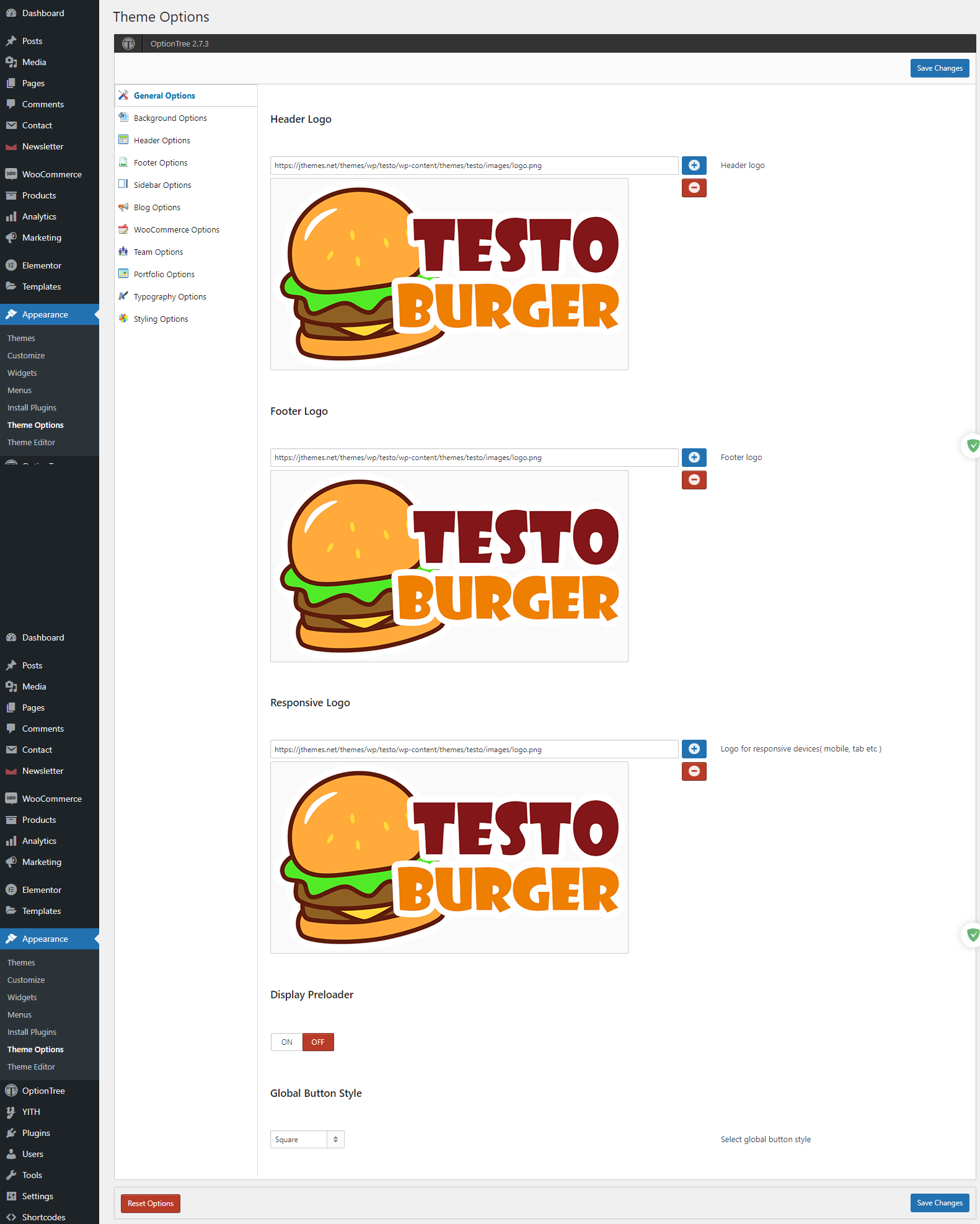
1. General Options
2. Background Options
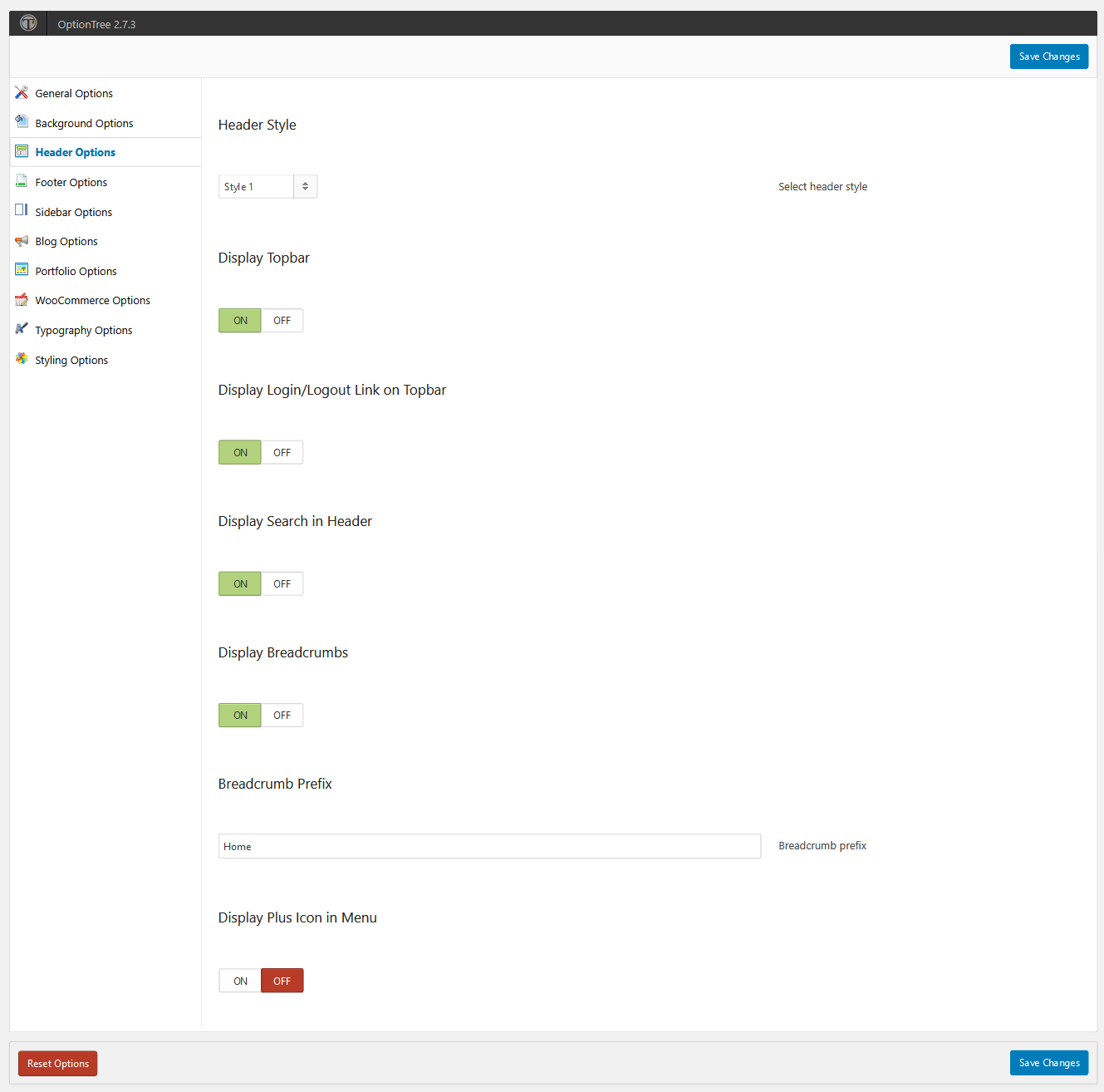
3. Header Options
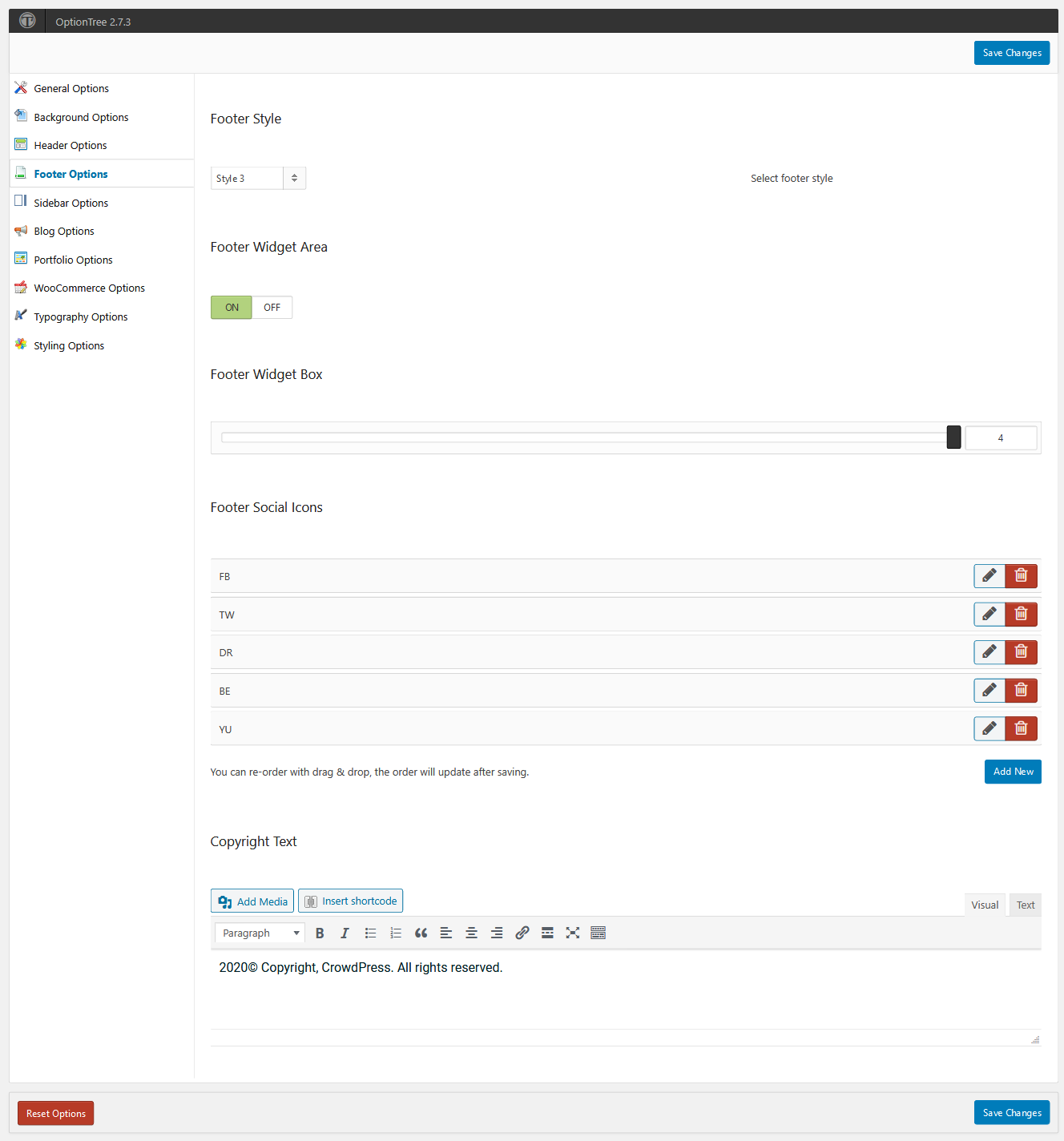
4. Footer Options
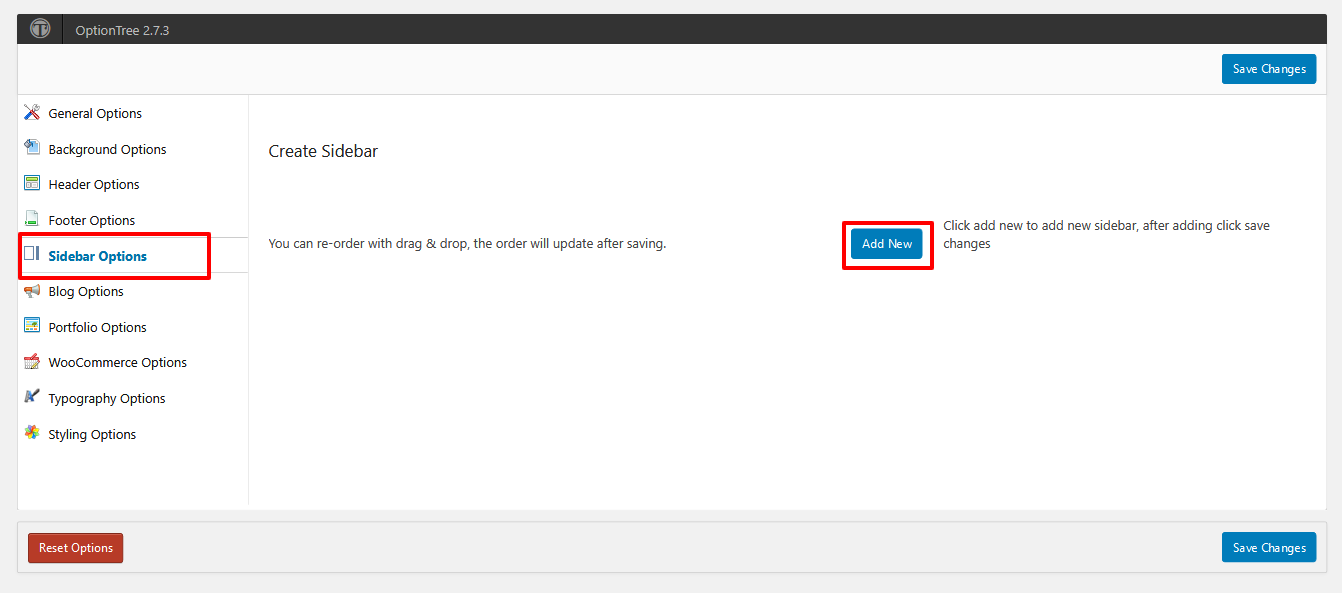
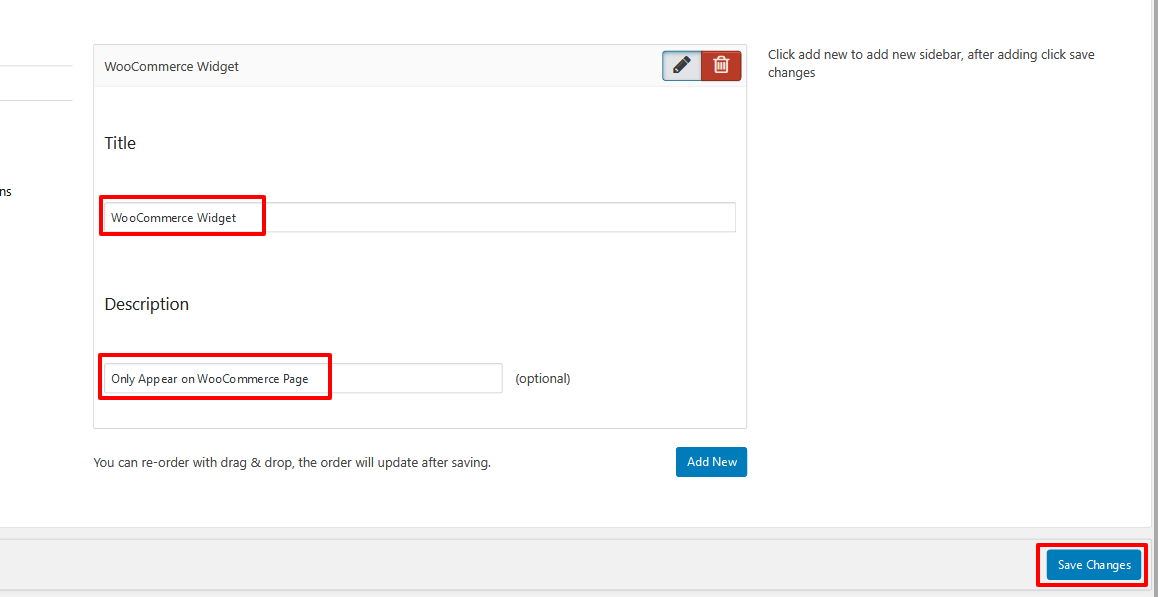
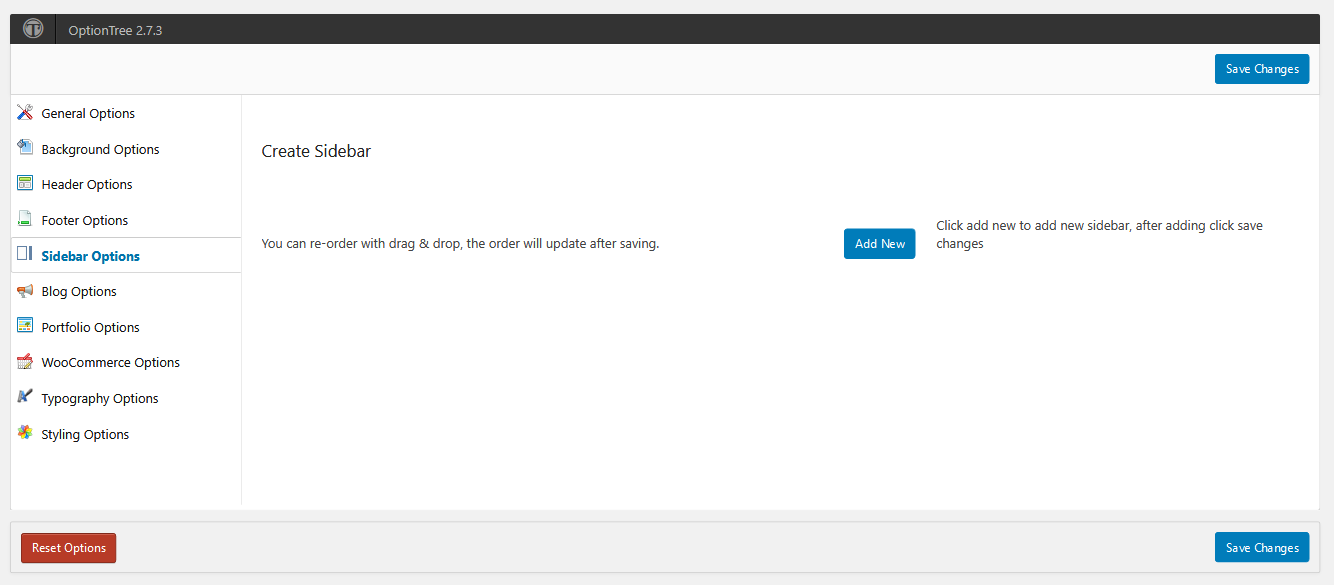
5. Sidebar Options
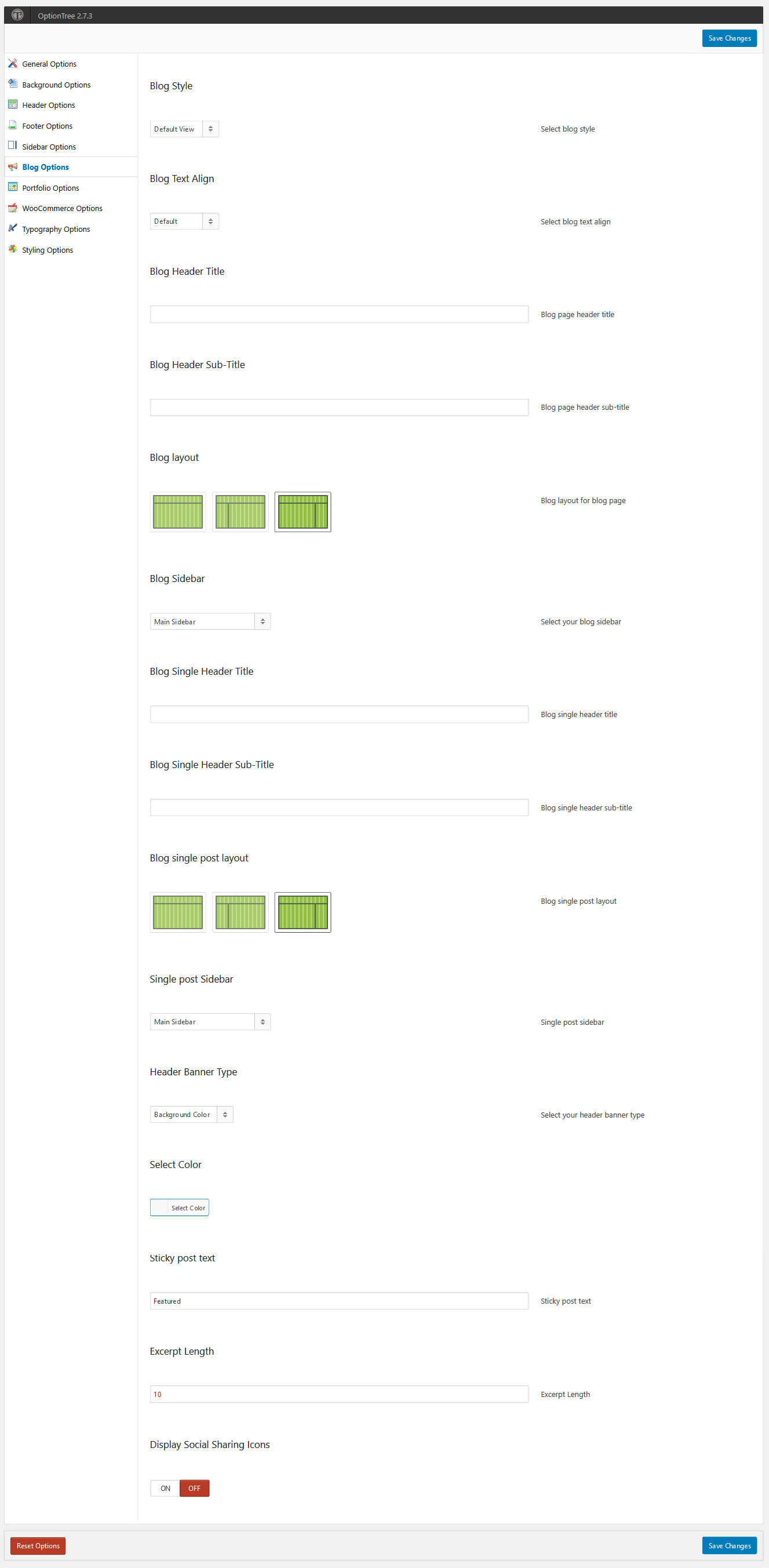
6. Blog Options
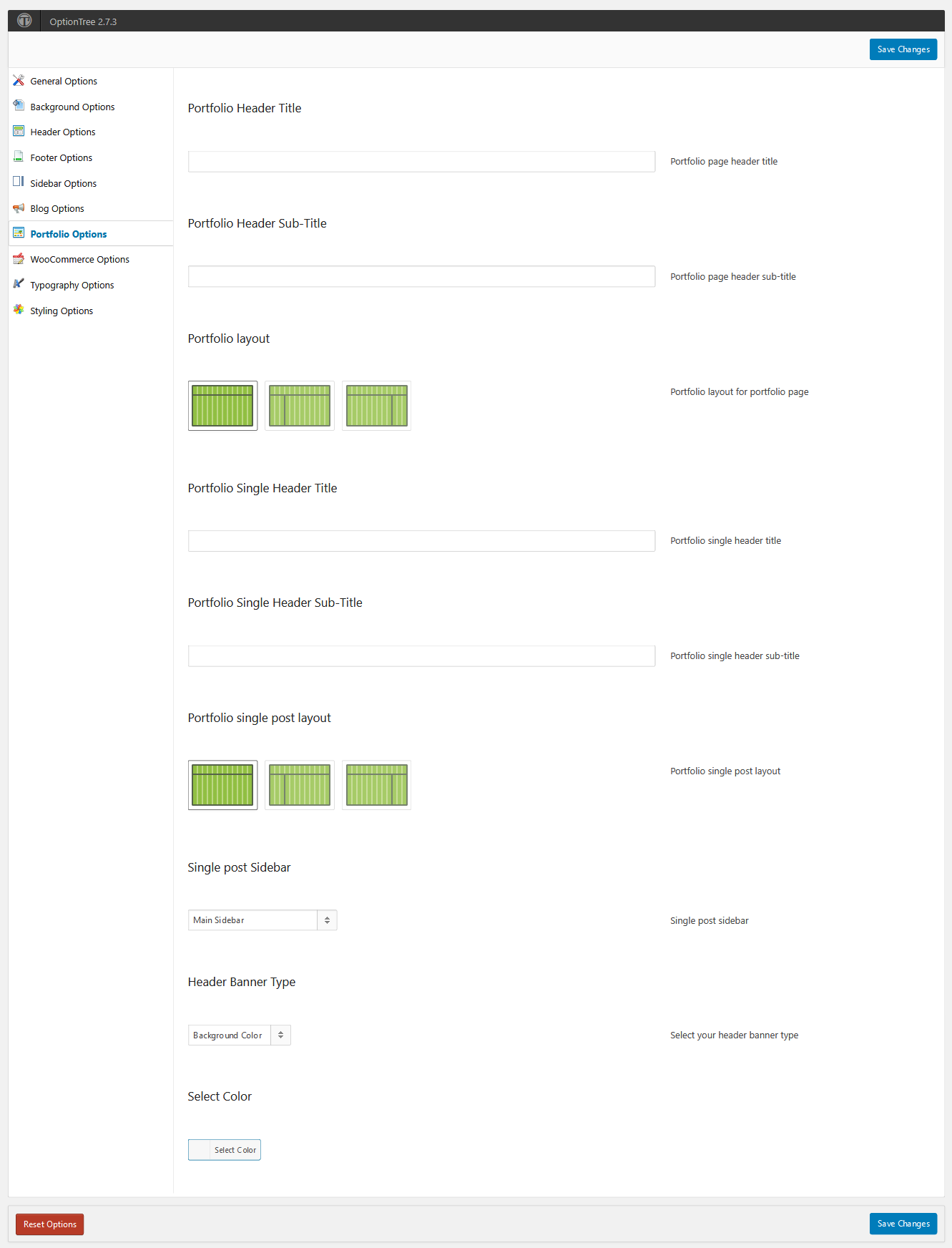
7. Portfolio Options
8. WooCommerce Options
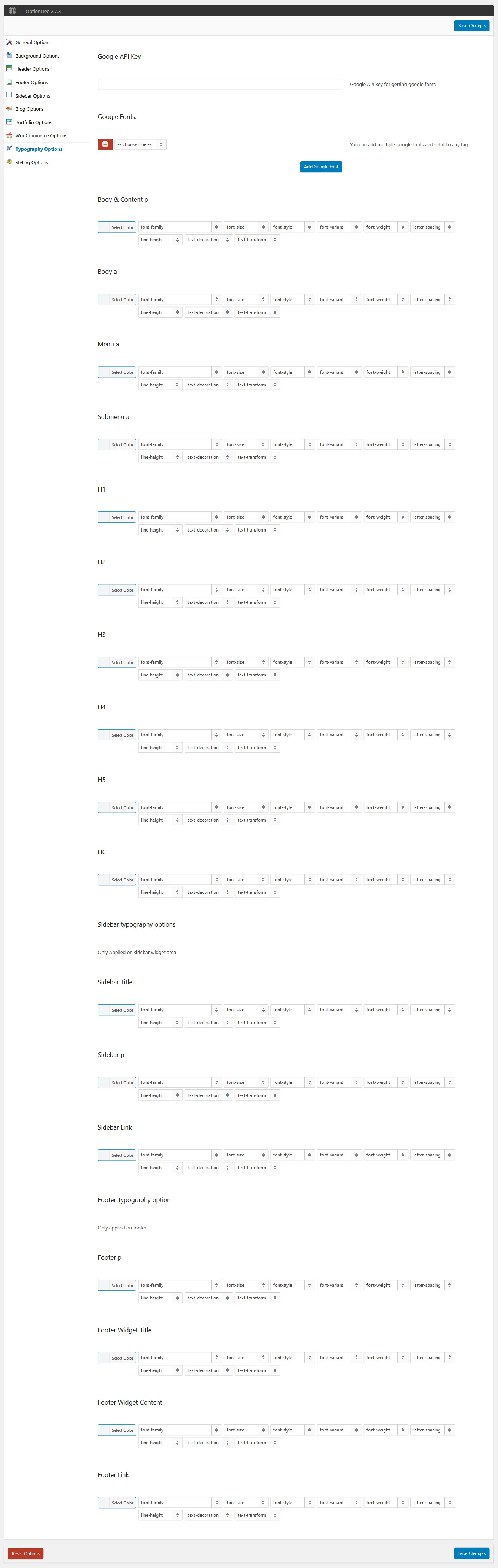
9. Typography Options
10. Styling Options
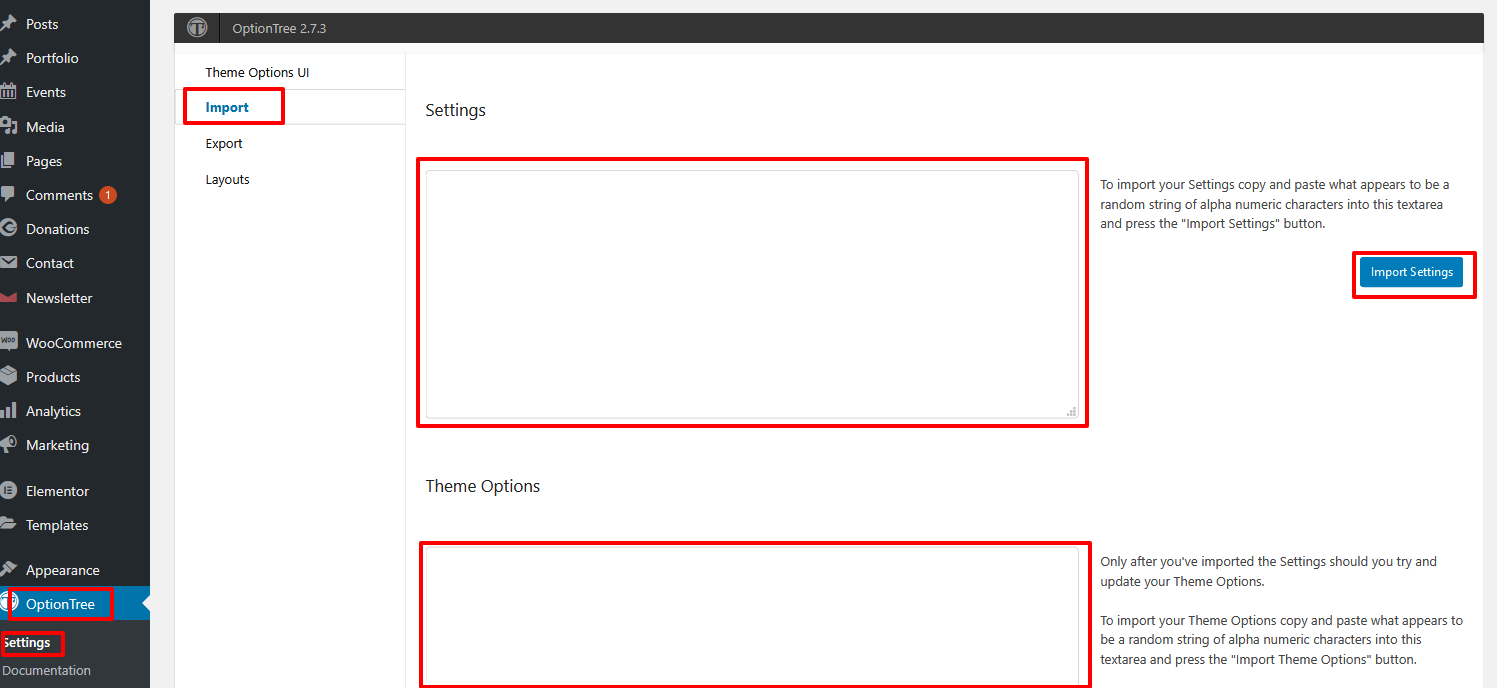
For theme options and options settings you can import data using option tree settings. Go to admin panel->option tree->settings->import, then paste the options code from demo content's theme option's file. And click import theme options.
Thanks
Thanks for reading, your co-operation is our inspiration.